使用Xib创建视图可以很高效的完成,但是有时也会有问题。
问题
在初始化Xib视图时给视图的frame赋值,发现并没有改变视图的大小,你可能会猜想,是不是没有加约束?
问题不是出在加约束上面,而是约束加错了,这个错误是在创建时系统就已经加好了。
约束分两种,autolayout和autoresizing,我们一般会选择autolayout来约束控件,但是,即使加上autolayout,问题还是会出现。
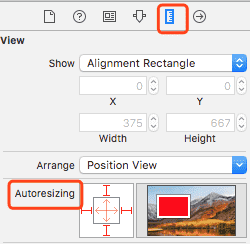
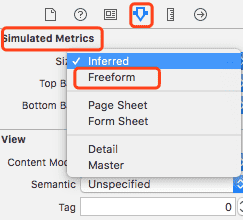
问题出在了autoresizing上,先看下图

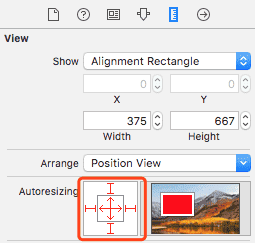
此时查看视图的autoresizing是下面这种情况:
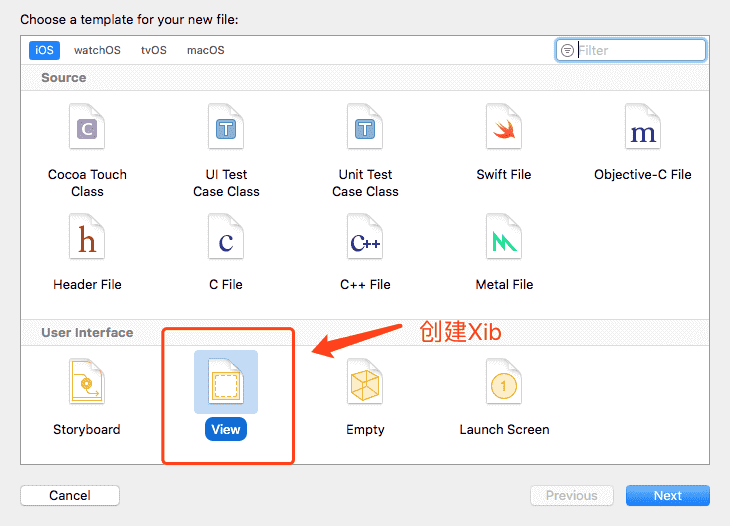
 但是既然是自定义视图,就要修改视图的尺寸,所以下面这个属性的设置是必须的
但是既然是自定义视图,就要修改视图的尺寸,所以下面这个属性的设置是必须的
 设置完这个属性,我们再回过来看autoresizing
设置完这个属性,我们再回过来看autoresizing

UIViewAutoresizingFlexibleLeftMargin–自动调整view与父视图左边距,以保证右边距不变 UIViewAutoresizingFlexibleWidth–自动调整view的宽度,保证左边距和右边距不变 UIViewAutoresizingFlexibleRightMargin–自动调整view与父视图右边距,以保证左边距不变 UIViewAutoresizingFlexibleTopMargin–自动调整view与父视图上边距,以保证下边距不变 UIViewAutoresizingFlexibleHeight–自动调整view的高度,以保证上边距和下边距不变 UIViewAutoresizingFlexibleBottomMargin–自动调整view与父视图的下边距,以保证上边距不变 这6个枚举值分别对应图中的6条线, 第1个枚举值对应的是右边的“|-|” 第2个枚举值对应的是中间的“<->” 第3个枚举值对应的是左边的“|-|” 第4个枚举值对应的是下边的“|-|” 第5个枚举值对应的是中间边竖着的“<->” 第6个枚举值对应的是上边的“|-|”
当这6条线都加上去的时候问题就出现了。
解决方案是
将中间的两条“<->”去掉。
autoresizing 的详解 参考这里
后面的内容与标题无关 推广下个人开发的APP 觉得还不错的 自己自己偷偷用就行了